Dans cet article je vais expliquer l’impact qu’a la vitesse du site web sur le positionnement de ce dernier dans les moteurs de recherche et sur les visiteurs, tout en nuançant son importance. Puis je présenterai le seul outil réellement indispensable pour mesurer la vitesse du site web ainsi que les erreurs les plus courantes qu’il faut absolument éviter, et bien sûr leurs solutions. Cet article s’adresse avant tout aux non-spécialistes. Il sera simple, clair et facile à comprendre. Prêt à sortir votre site Internet des abysses et à stimuler votre taux de conversion (messages de prospects ou ventes) ? C’est parti !
L’impact de la vitesse du site web
Il existe de très nombreuses études et analyses sur Internet traitant de l’importance de la vitesse de chargement d’une page web. Le problème c’est qu’on se retrouve vite submergé de chiffres, de données tous azimuts et d’affirmations plus ou moins gratuites. On ne sait plus trop quoi penser, et on finit par se lancer dans une poursuite de la vitesse parfaite mais malheureusement utopique, coûteuse et contre-productive. J’en parle en connaissance de cause…
Disons qu’il faut retenir deux choses.
La première est qu’un site web sur-optimisé en vitesse ne lui fera pas gagner plus de visibilité dans Google. Mais un site Internet abusivement lent sera effectivement pénalisé par les moteurs de recherche. Il ne s’agit donc pas d’avoir le site web le plus rapide du monde, mais bien de ne pas avoir un site trop lent.
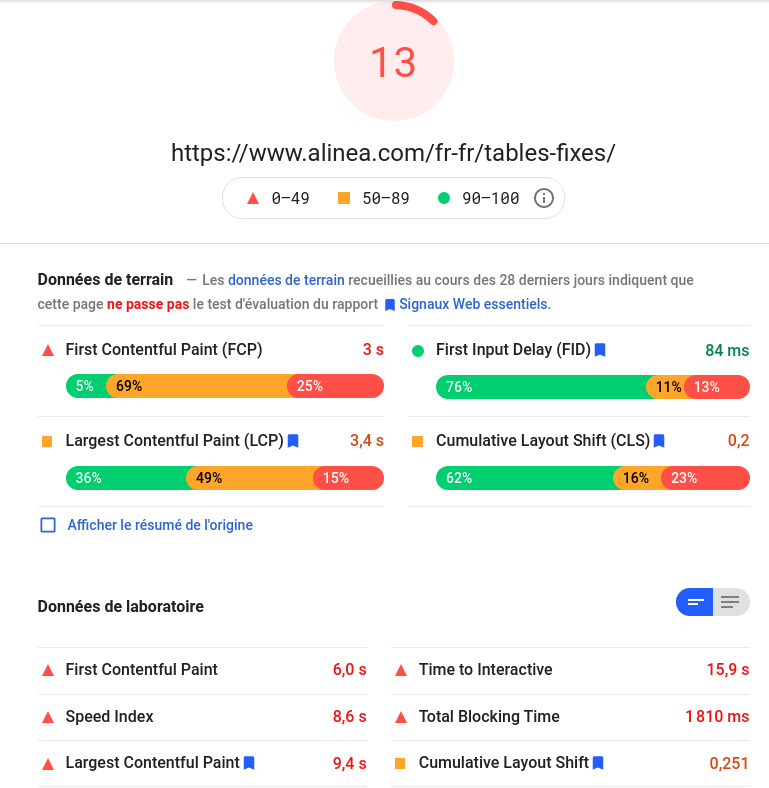
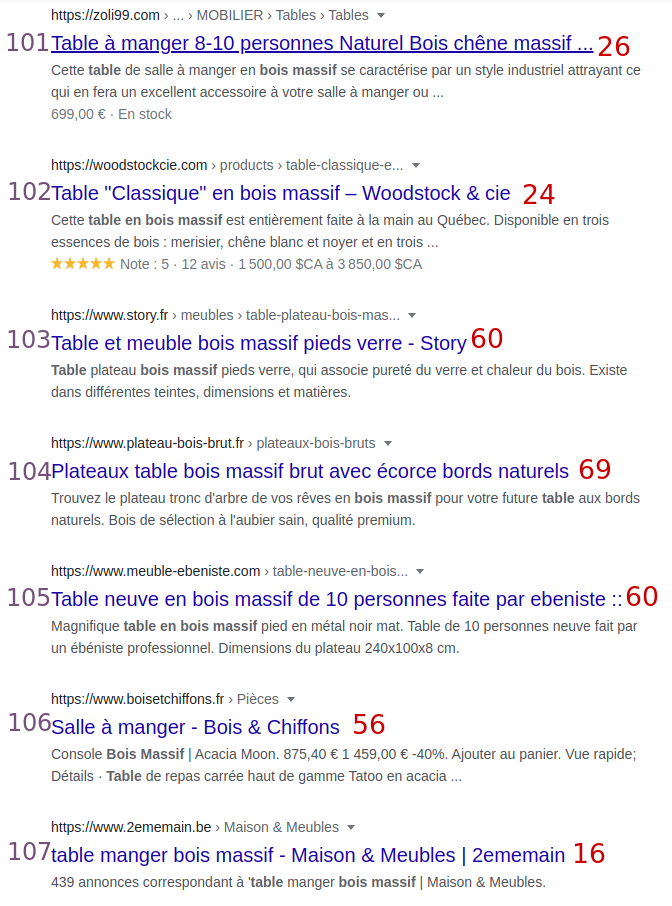
Par exemple, regardez l’expérience suivante. J’ai mené une recherche dans Google sur le mot clé « table en bois massif ». J’ai recueilli les 9 premiers résultats de la recherche, ainsi que ceux de la position 101 à 107. J’ai ensuite utilisé PageSpeed Insights, l’outil officiel de Google sur lequel nous reviendrons plus tard, pour mesurer la vitesse de chacun de ces sites Internet. Et vous pourrez constater par vous-même que les sites les mieux positionnés ne sont pas les plus rapides… Loin de là même, la meilleure note (69) étant détenue par un site placé en 104e place et la pire note (13) l’est pour un site en 5e place.
La deuxième chose à retenir est qu’un site trop lent fera fuir vos visiteurs. On considère qu’une page web a un affichage lent lorsqu’elle prend plus de 3 secondes pour se charger.
En conclusion, votre but va être de maintenir le chargement de toutes les pages de votre site web en dessous de 3 secondes.

Comment tester la vitesse d’un site web
Il existe de nombreux outils de mesure de vitesse de chargement d’un site web sur Internet, certains étant plus pertinents que d’autres. Et si vous menez quelques recherches, vous retomberez souvent sur le même : le PageSpeed Insights de Google. C’est d’ailleurs cet outil que j’ai utilisé dans l’expérience du paragraphe précédent. En effet, le PageSpeed Insights fait figure de référence car tout d’abord il est édité par le Dieu Google lui-même, et qu’il est en effet très complet et très souvent mis à jour.
Mais c’est clairement un outil pour spécialistes et je déconseille très vivement aux débutants de l’utiliser. Les indications fournies sont tout simplement incompréhensibles pour le commun des mortels. Jugez par vous-même :

Ça parle de « Signaux Web essentiels », de « First Contentful Paint », de « First Input Delay », de « Largest Contentful Paint » ou encore de « Cumulative Layout Shift »… Il se pourrait qu’un jour j’écrive un article complet sur les mesures avancées de l’expérience utilisateur d’un site web, mais en attendant voici déjà un lien pour ceux qui souhaiteraient en savoir plus sur les Core Web Vitals.
De plus, certaines suggestions de PageSpeed Insights sont tout bonnement impossibles à appliquer (ceux qui se sont déjà frottés à la consigne « Éliminez les ressources qui bloquent le rendu » savent de quoi je parle…).
Souvenez-vous, notre objectif n’est pas de créer la formule 1 des sites web, mais de faire passer le temps de chargement des pages de votre site Internet sous la barre des 3 secondes.
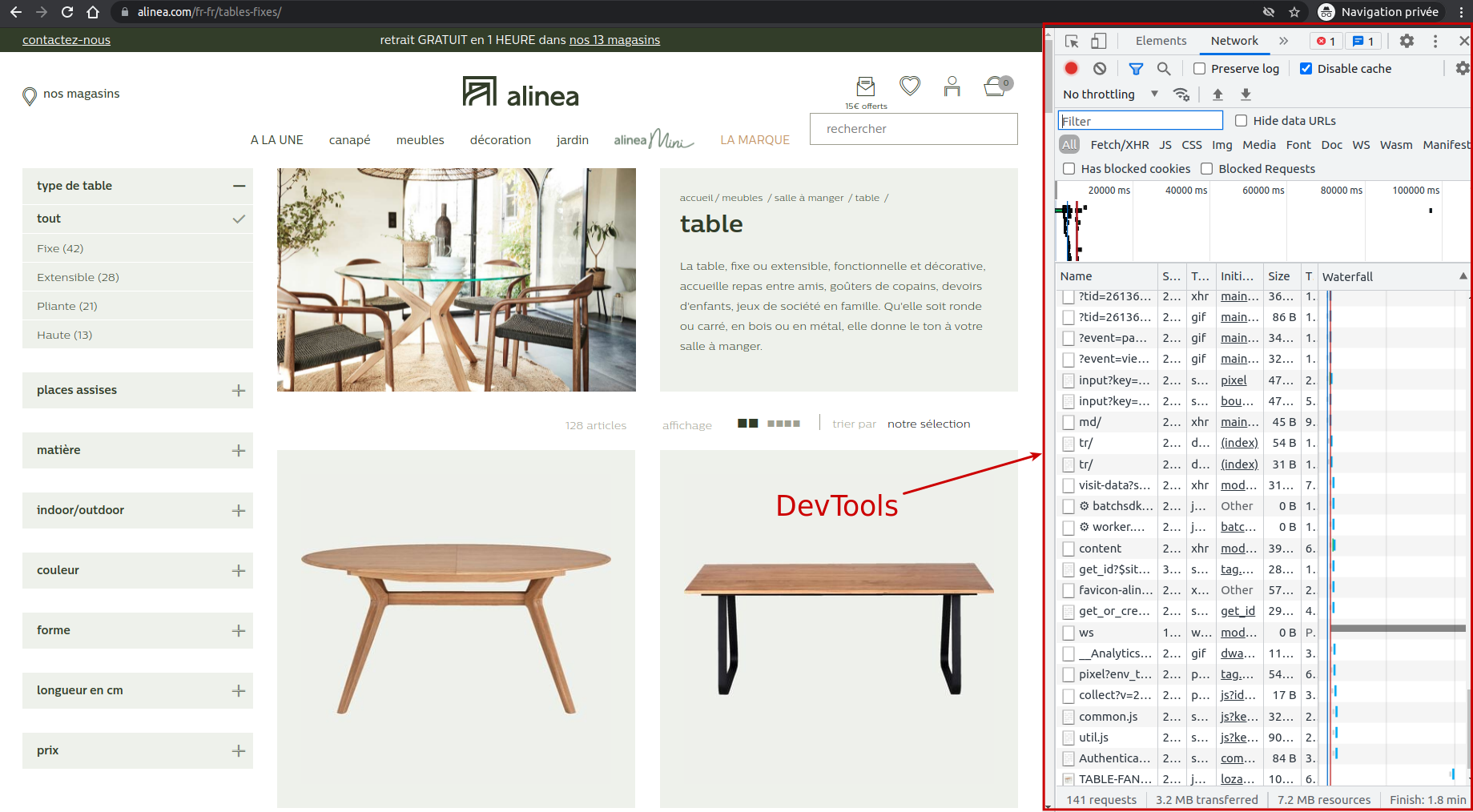
Alors je vous conseille un seul outil : le DevTools intégré dans le navigateur web Google Chrome. Le nom fait peut-être peur, mais je vous rassure, nous n’allons utiliser que des fonctions très simples.
Pour accéder au DevTools, ouvrez Google Chrome, tapez sur F12 et vous le verrez apparaître sur une partie de la fenêtre :
Dans le DevTools, sélectionnez l’onglet « Network », et ici seules deux choses vont nous intéresser :
- Voir le temps de chargement de la page
- Voir s’il y a un élément (généralement une image) ralentissant ou bloquant le chargement
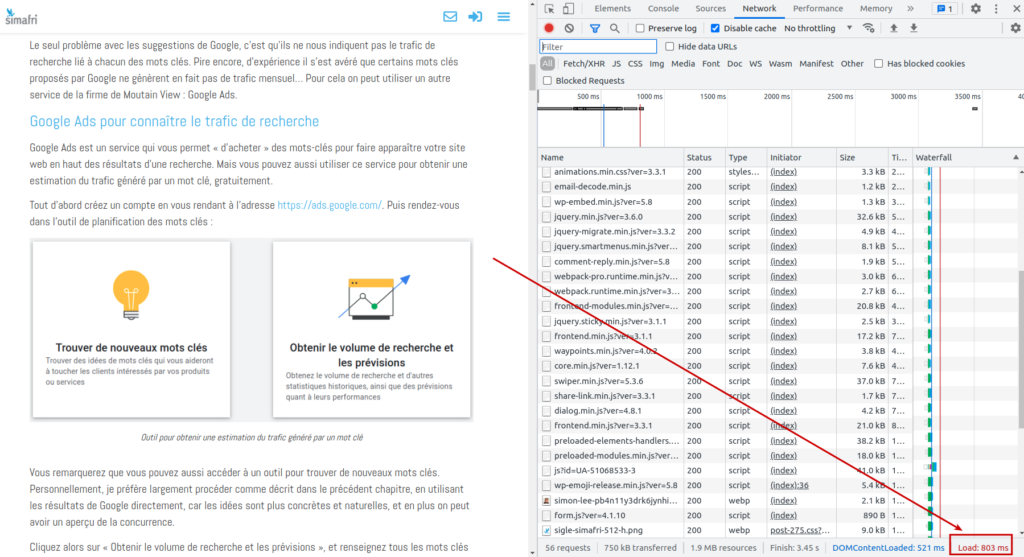
Le temps de chargement se voit en bas à droite de la fenêtre DevTools :
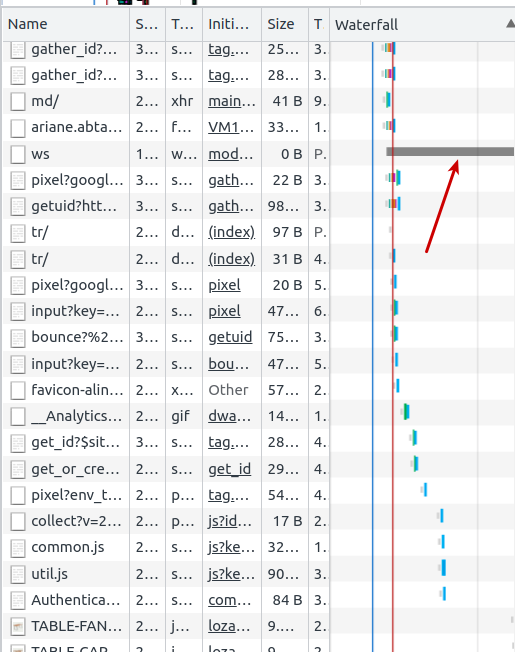
Et pour voir si un élément ralentit l’affichage de la page web, il suffit de regarder le graphique « cascade » et d’y déceler une barre de chargement anormalement longue, ou un carrément un blocage (élément mis en rouge, souvent une image qui n’existe plus par exemple) :
Voilà, maintenant qu’on a un outil pour mesurer facilement le temps de chargement d’une page web, passons à la résolution des erreurs les plus fréquentes.
Optimisez la vitesse de votre site web en 7 étapes
1. Les images
Je pense que vous pouvez me croire quand je dis que j’en vois passer des sites web, vu que c’est la base de mon métier… Et je vois la même erreur revenir inlassablement, inexorablement : les images trop grandes et trop lourdes. C’est classique : vous prenez par exemple une photo avec votre smartphone, et vous l’intégrez tel quel dans votre page web. Ou bien encore vous téléchargez une photo haute résolution d’une banque d’images, que vous placez entre deux paragraphes de votre billet de blog, toujours sans l’avoir optimisée. Sauf que l’image fait 3 Mo ! C’est énorme !
Pour vous donner une idée, une « grande » image sur une page web ne doit pas dépasser quelques centaines de kilo-octets. Et en moyenne, une image de taille raisonnable dans un article de blog ne dépasse pas quelques dizaines de kilo-octets. Ayez pitié des internautes qui payent leur accès à Internet à la quantité de données…
Ce qu’il suffit de faire : redimensionnez et compressez les images avant de les envoyer dans votre hébergement web. Pour cela il faut utiliser un éditeur d’images. Le plus connu est Photoshop, mais il est payant ; alors je vous conseille l’alternative open source gratuite Gimp.
Réduisez la taille de l’image pour qu’elle corresponde au plus près de la dimension qui lui sera allouée dans la page web. Dans l’absolu, le mieux est que sa taille soit exactement celle qui s’affichera, mais dans la pratique, vous pouvez être légèrement au dessus, pas de problème. Par exemple, si dans la page web l’image doit avoir une taille visible de 500 x 400 px, alors redimensionnez la à ces dimensions.
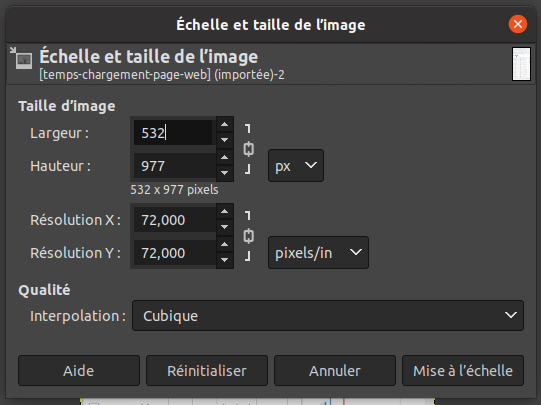
Pour redimensionner une image dans Gimp, allez dans « Image » puis « Échelle et taille de l’image » :

Une fois redimensionnée, exportez votre image au format désiré. Si vous l’enregistrez au format JPG, il faudra alors régler la compression, en général entre 70 et 90% selon la qualité requise.
Enfin il ne vous reste plus qu’à vérifier que le poids de l’image est optimisée (comme je vous l’ai dit quelques dizaines de kilo-octets généralement, quelques centaines pour les grandes images servant de couverture).

Si vous avez un site WordPress, sachez qu’il existe des plugins spécialisés dans le redimensionnement, la compression et l’optimisation automatiques des images comme par exemple Smush, reSmush.it (son alternative gratuite), EWWW ou encore Imagify (de l’éditeur du très connu WP Rocket). Mais à moins que vous ne gériez un webzine ou un gros site e-commerce, je vous recommande la méthode « manuelle » avec Gimp.
Si vous utilisez le logiciel Discourse pour votre forum, bonne nouvelle : depuis la version 2.8.0.beta4, le redimensionnement des images est réalisé à la volée côté client, avant envoi sur le serveur. Vous pouvez littéralement prendre une photo avec votre smartphone et l’envoyer directement sans retouche dans votre message !
2. Eléments bloquants ou ralentissants
Deuxième cause de lenteur d’un site Internet la plus courante : votre page web comporte un « élément » qui ralentit, voire qui bloque complètement son chargement.
Cet élément est généralement une image ou un script (interne ou externe).
Pour détecter cela, il vous suffit d’analyser la cascade de chargement obtenue dans le DevTools. Je vous remets la capture d’écran que nous avons déjà vue précédemment :
Si l’élément est juste ralentissant, alors vous verrez une longue barre de chargement. Si c’est une image, il suffit de l’optimiser (voir paragraphe précédent). Si c’est un script, notamment si c’est un script externe, alors c’est un peu plus délicat. Commencez par vérifier que vous avez réellement besoin de ce code, car dans le cas contraire, vous pouvez tout simplement supprimer son appel. Sinon il faudra voir avec votre webmaster.
Si l’élément est bloquant, il sera mis en rouge par DevTools. Il peut s’agir par exemple d’une image manquante, d’un lien vers un script qui n’existe pas ou tout simplement d’une erreur dans le lien lui-même.
Il est impératif de corriger tout élément bloquant ou ralentissant.
3. Ne surchargez pas votre CMS
Ce paragraphe ne vous concerne que si votre site web tourne sur un CMS comme WordPress. Dans le cas contraire, vous pouvez directement passer au point suivant.

C’est encore une erreur que je vois malheureusement trop souvent : le CMS est surchargé par l’installation de trop de plugins. Il est vrai qu’il est tentant de céder à la douce sirène des quelques 60 000 extensions WordPress gratuites… Autant de fonctionnalités promettant de booster et de rendre votre site web populaire… Mais résistez !!!
Installez le minimum de plugins possible.
Vous savez bien ce qu’il se passe si vous installez trop de logiciels sur votre PC : ce dernier va commencer à « ramer », voire même à planter. Et bien c’est pareil avec les plugins. Si vous en installez trop :
- Vous aurez besoin de plus de ressources (et donc d’un hébergement web plus puissant et plus cher)
- Vous ferez face à des problèmes de conflits entre plugins (et ce peu importe la puissance de votre serveur)
- Vous augmenterez la surface d’attaque de votre site web (piratage)
- Vous alourdirez le travail de maintenance
Évitez les plugins « gadget », évitez tout ce dont vous pouvez vous passer, ne gardez que l’essentiel. Vous seriez surpris de savoir que notre propre site web, Simafri, n’utilise qu’une poignée d’extensions soigneusement sélectionnées et préalablement testées…
4. Utilisez un cache
Qu’est-ce qu’un cache ?
Lorsque vous demandez l’affichage d’une page web, le serveur qui va vous l’envoyer doit au préalable la « calculer », c’est-à-dire exécuter tous les scripts pour en déterminer le résultat final. Ces calculs prennent un certain temps. Or lorsque plusieurs personnes demandent la même page web dans une même période, généralement la page n’a pas été modifiée entre temps. Il est donc inutile de la « recalculer » à chaque fois. Un système de cache va mettre en mémoire le résultat du premier calcul exécuté et renvoyer la même page à chaque demande, ce qui économise du temps, et donc accélère le chargement du site web.
Créer un système de cache n’est bien sûr pas à la portée d’un non-spécialiste. Et si votre site web n’a pas été construit sur la base d’un CMS (Content Management System comme WordPress), alors il faudra vous adresser à votre informaticien pour qu’il en crée un.
Par contre, si votre site web tourne sur un framework (disons un logiciel pour faire simple) comme WordPress, alors il existe des plugins que vous pouvez installer et paramétrer. Les plus connus sont :
Je travaille sur WordPress depuis 2002, et j’ai eu largement le temps de tous les essayer. Ils fonctionnent tous bien, accélérant considérablement la vitesse de votre site web, chacun ayant ses avantages et inconvénients. A vous de voir lequel répond le mieux à votre cas.
De plus, ces plugins vont vous apporter d’autres optimisations :
- Minification (réduction de la taille) des fichiers HTML, CSS et Javascript
- Mise en cache des requêtes MySQL
- Compression Gzip
- Chargement « Lazy Load » des images
- etc.
Je ne rentre pas dans le détail de ces optimisations car elles dépassent le cadre de cet article. Sachez simplement qu’elles sont là, en bonus 🙂
5. Utilisez un CDN
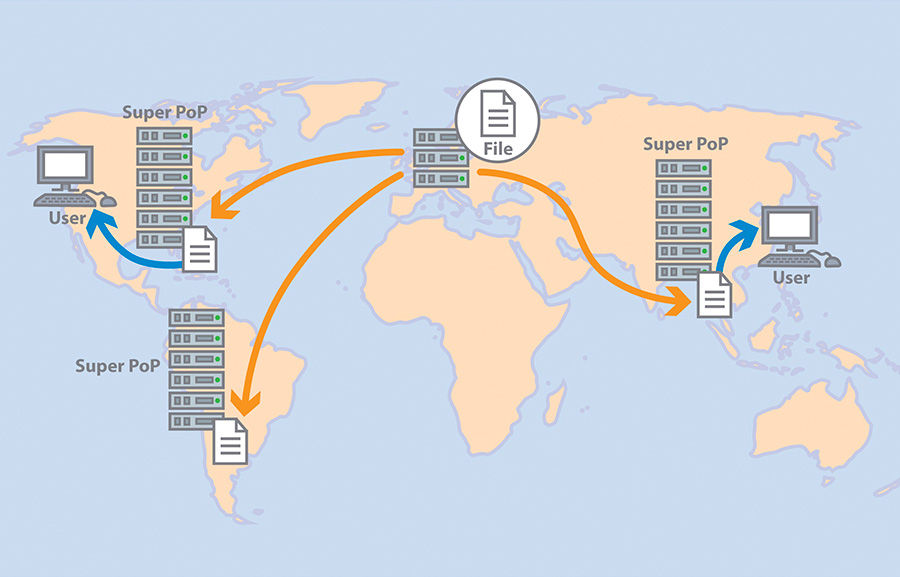
Qu’est-ce qu’un CDN ?
La distance entre l’ordinateur du visiteur et le serveur hébergeant le site web joue sur le temps de chargement de la page. Il est évident que plus le visiteur est loin de votre datacenter, plus les données prendront de temps à arriver, non seulement à cause de la distance bien sûr, mais également à cause de la multiplication des relais Internet. Un CDN (Content Delivery Network) est un réseau de serveurs intermédiaires, lesquels vont héberger certains éléments de votre site web, généralement les images et les scripts, et qui sont situés plus près du visiteur. Ainsi, certains éléments de votre page vont être envoyés par un serveur proche de l’internaute et non de votre serveur d’origine, ce qui optimise considérablement la vitesse de votre site web.
Il existe plusieurs services proposant des CDN, la majorité étant fiable et efficace. Personnellement je vous conseille Cloudflare. Je l’utilise depuis de nombreuses années, simple et gratuit.
Une fois que vous aurez installé Cloudflare, l’amélioration de la vitesse de chargement de votre site web sera flagrante et indiscutable…

De plus, de la même manière que les plugins de cache apportent des « bonus », un CDN apporte également son lot d’avantages et de fonctionnalités supplémentaires :
- Protection de votre site contre les piratages
- Économie de bande passante
- Optimisation des images
- Firewall (WAF)
- Certificat SSL
- etc.
6. Maintenez votre serveur et votre site à jour
Si vous bénéficiez d’un hébergement web mutualisé ou d’un prestataire qui s’occupe de votre VPS / serveur dédié, alors la question ne se pose pas. Vous n’avez pas à vous occuper des mises à jour de votre hébergement. Dans le cas contraire, faites-le. Les mises à jour des serveurs et de leurs applications (Apache / Nginx, PHP, MySQL) apportent non seulement des corrections de failles de sécurité, mais également des optimisations de vitesse de calcul.

Soyez notamment vigilant sur la version PHP que vous utilisez (si votre site tourne sur PHP bien sûr). Ce langage est en effet très régulièrement optimisé, et les gains en vitesse d’une version à l’autre sont remarquables.
Ensuite, maintenez toujours votre site web à jour. Vous éviterez non seulement d’être victime de l’exploitation d’une faille de sécurité par un script kiddy, mais votre site Internet gagnera aussi en vitesse de chargement (optimisation des scripts, adaptation aux nouvelles versions de PHP, etc.).
7. Quant à votre hébergement web
Lorsque j’ai mené mes recherches avant de rédiger cet article (à ce sujet n’hésitez pas à consulter mon tutoriel sur comment écrire un article de blog), j’ai été surpris de voir que plusieurs « spécialistes » plaçaient en première place des optimisations la souscription à un hébergement plus puissant.
Parmi nos services figurent des offres d’hébergements web, certaines entrée de gamme, d’autres haut de gamme, il y a en a pour tous les besoins et tous les budgets. Pourtant si un client nous sollicite pour l’aider à améliorer la vitesse de son site web, nous lui recommandons rarement de basculer vers une offre supérieure… Tout simplement parce que ça serait le pousser à dépenser plus, alors qu’en travaillant sur les points précédemment évoqués, il obtiendra déjà un site bien plus rapide que la moyenne.

Alors quand faut-il envisager de souscrire à un hébergement web plus puissant, voire même à un VPS ou un serveur dédié ? Deux facteurs :
- La complexité des fonctionnalités offertes par le site web
- Le trafic du site web (son nombre de visiteurs quotidiens)
Si vous avez un site web de type « vitrine », c’est-à-dire qui présente votre activité, incluant éventuellement un blog, et générant moins d’un millier de visiteurs par jour, un simple hébergement web mutualisé suffira ! Y compris un hébergement web gratuit ! Même un petit site e-commerce pourra se satisfaire d’un hébergement web entrée de gamme.
Si vous gérez un annuaire en ligne avec un système d’inscription automatisé et générant plusieurs milliers de visites par jour, alors oui la question d’un hébergement web plus puissant ou d’un VPS peut se poser.
Avant de foncer sur un hébergement plus cher, commencez par bien appliquer les optimisations précédemment décrite dans cet article.
En conclusion
Et voilà un autre article de blog bien complet pour vous aider dans votre réussite sur Internet 🙂
On voit que l’amélioration de la vitesse d’un site web passe avant tout par le cumul de petites optimisations et la correction d’erreurs grossières.
De quoi voulez-vous que je parle dans mon prochain article ? A vous de me dire en commentaire et votre humble serviteur fera tout pour vous satisfaire ! A bientôt les amis !









4 réponses
C’est officiel, Google déclasse maintenant les sites web trop lents…
Merci pour l’article. Tout est dit. Je voudrais simplement ajouter que je trouve qu’il y a un meilleur plugin WordPress que EWWW, Smush ou encore Imagify pour optimiser les images : WebP Converter for Media. Ce plugin est 100% gratuit, sans aucun abonnement, ni aucun bridage forçant à souscrire à une option payante. Il ne redimensionnera pas les images (j’utilise Photoshop pour cela), mais il convertira les images au format Webp (si cette dernière est plus légère que l’originale) et servira la version optimisée automatiquement pour accélérer la vitesse de chargement du site web. Voici le lien vers le plugin: https://wordpress.org/plugins/webp-converter-for-media/
Super article comme d’habitude 🙂 Merci Simon !
C’est un plaisir 🙂